Here are some key concepts I want to share before you keep reading this document; some basic GoMap core features that you have to keep in mind when developing your project using GoMap.
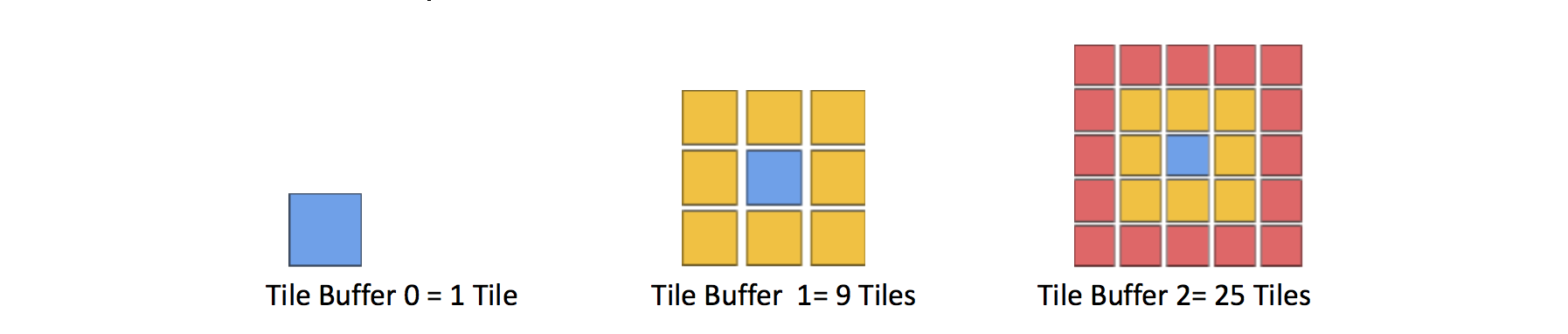
Tile Buffer
This value is editable in the GoMap inspector and represent the number of tiles, in each direction, that are built around the user’s location.
A higher tile buffer means a wider map but more requests to do, exaggerate this value only if you are going to build the map inside your editor.

Coordinates / units Ratio
GoMap uses a fixed scale for the map rendering. A real world meter always equals 1 unit in the scene. So if you measure a distance between coordinates in meters and a distance between their converted Vector3 the value would be the same.
The pro of using this scale is a better understanding of your game mechanics, allowing you to use a more comfortable scale. The con is that if you try to render very large map areas you’re going to reach the max possible value that can be stored in a float.
Zoom level
This value is editable in the Location Manager inspector, and it’s the third value used to make requests to the map APIs: (X, Y, Z) -> (Tile.x, Tile.y, ZoomLevel).
In classic map SDKs the zoomlevel value means how a tile is big in the map context, it adapts the map to the screen size on which it’s displayed.
GoMap has a different approach though, because of it’s constant gps coordinates / units ratio. You can treat the zoomlevel like a parameter that means how a tile is wide, how much portion of map is included in the same tile. And of course how well defined are its features’ geometries.
A higher zoomlevel means bigger tiles, less requests given a desired map rect, and more time to process tile’s data.
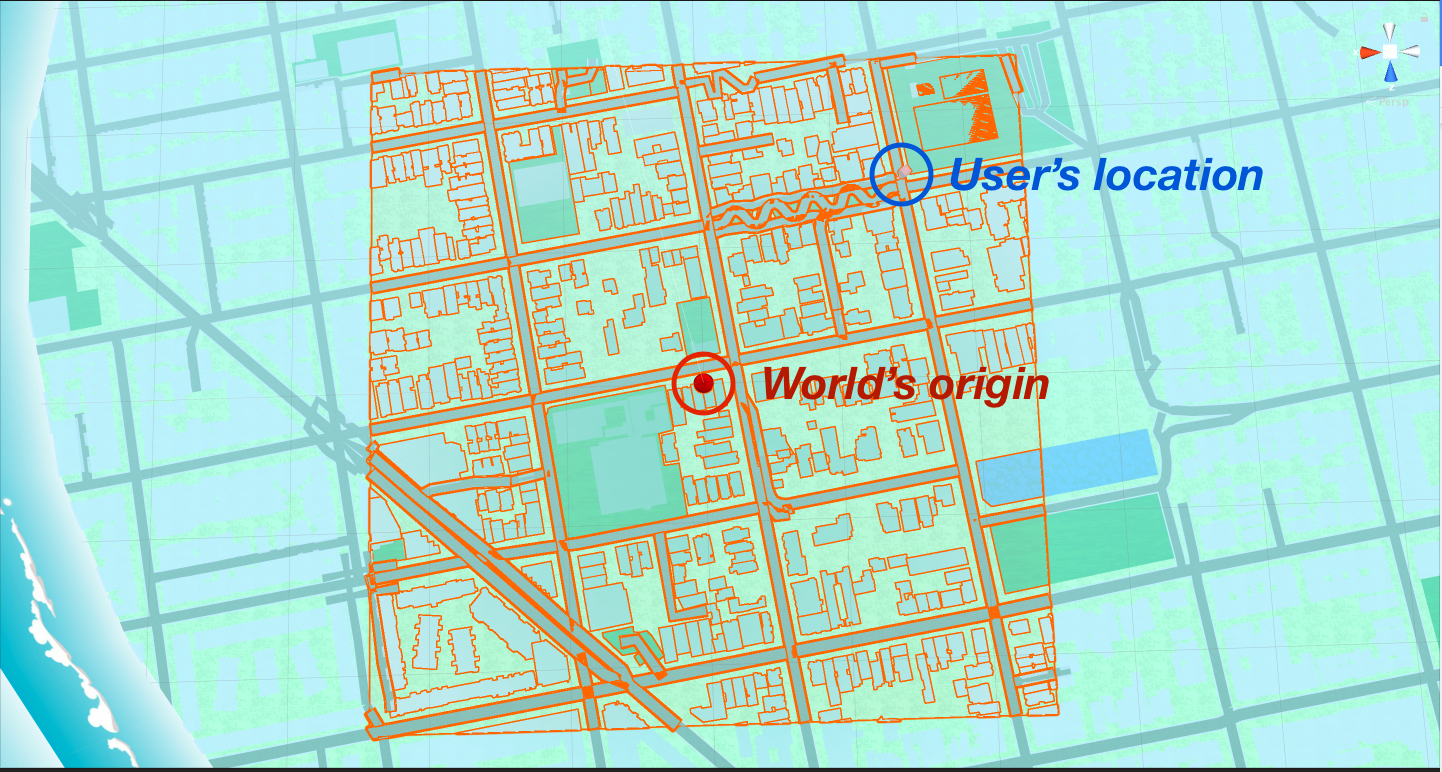
World’s origin
This could seem a tricky concept but I assure you that’s not difficult to understand, and it will be transparent to your game development once you’ll get it.
Your scene origin point is a Vector3.zero, or (0,0,0).
The world’s origin is the GPS coordinate (lat,lng) of the center of the tile in which you open GoMap. (or the one you put in the location manager when you load inside the editor)
That real world coordinate and your scene’s origin are matched every time GoMap is loaded.
How a map that has a different origin everytime it loads could be used?!
That you are probably asking yourself right now don’t you?
More or less like any other map SDK you have already used. The center of the scene is not much relevant to you game mechanics. It’s like the center of the map view in an iOS or Android application, you are not going to use it.
You won’t use directly Vector3 as objects transform.position but you would convert a GPS coordinate instead. In this way you’ll never care about what the world’s origin is.
The conversion part is better explained in the chapter about Coordinates.cs, the script that you are going to use to convert GPS to Vector and vice versa.